이전 글: 2022.02.08 - [서버 세팅, tool 사용법/postman] - [test] environment variable setting & snippets
[test] environment variable setting & snippets
이전 글: 2022.02.08 - [서버 세팅, tool 사용법/postman] - [test] before you dive into api testing [test] before you dive into api testing 포스트맨이란 API 개발을 보다 빠르고 쉽게 구현 할 수 있도록..
bangpurin.tistory.com
환경: 포스트맨 Version 9.12.1
목표: collection, pre-request script, tests 를 활용하여 chaining test를 진행해본다.
콜렉션에 GET/POST api를 저장해놓은 후 GET api로 정보를 불러와서 불러온 값을 POST api 실어 보내본다.
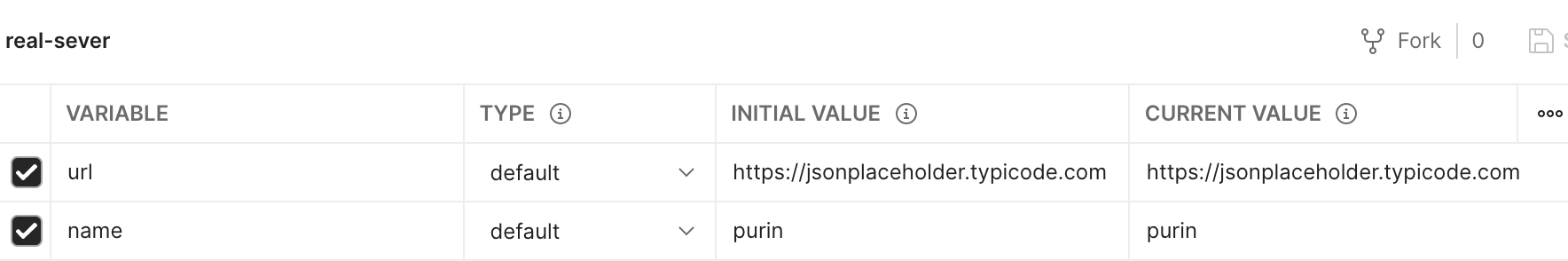
0. 환경변수 세팅(필요 시)
테스트로 name = purin 값을 넣어놨다.

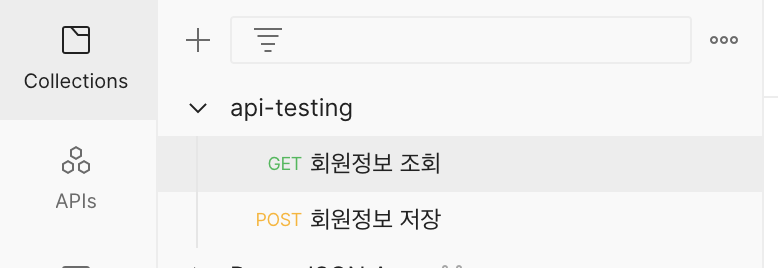
1. 콜랙션에 api 세팅

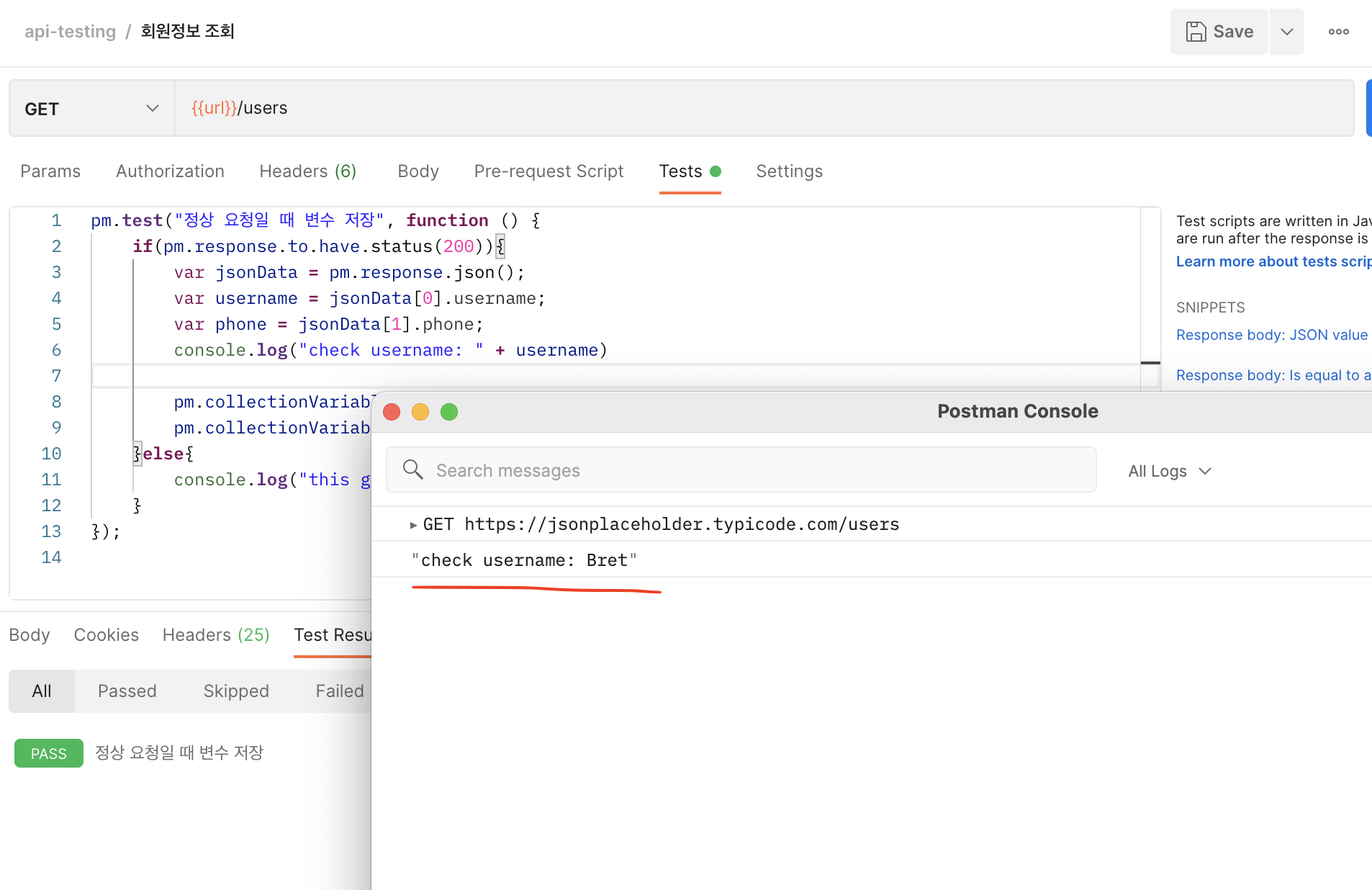
2. GET api의 test script 작성
pm.test("정상 요청일 때 변수 저장", function () {
if(pm.response.to.have.status(200)){ //정상 처리 되었을 경우
var jsonData = pm.response.json(); //결과를 json으로 만들고
var username = jsonData[0].username; //결과json의 첫번째 덩어리의 username을 변수화
var phone = jsonData[1].phone; //결과json의 두번째 덩어리의 phone을 변수화
console.log("check username: " + username) //혹시 몰라 로깅
pm.collectionVariables.set("username", username); //콜랙션 변수로 지정(이름, 값)
pm.collectionVariables.set("phone", phone); //콜랙션 변수로 지정(이름, 값)
}else{
console.log("this got error?") //정상 처리 되지 않았을 경우 로그 남김
}
});
username과 phone이란 값을 결과 값에서 가져와 저장하는 것을 알 수 있다.
실행시켰을 때 정상적으로 되는 것 확인.
참고로 console.log는 어디에 남냐면 포스트맨의 메뉴표시줄에 view > show postman console에서 확인 가능하다.

클릭하면 새로운 창이 뜨며 로그가 쌓이는 것을 볼 수 있다.

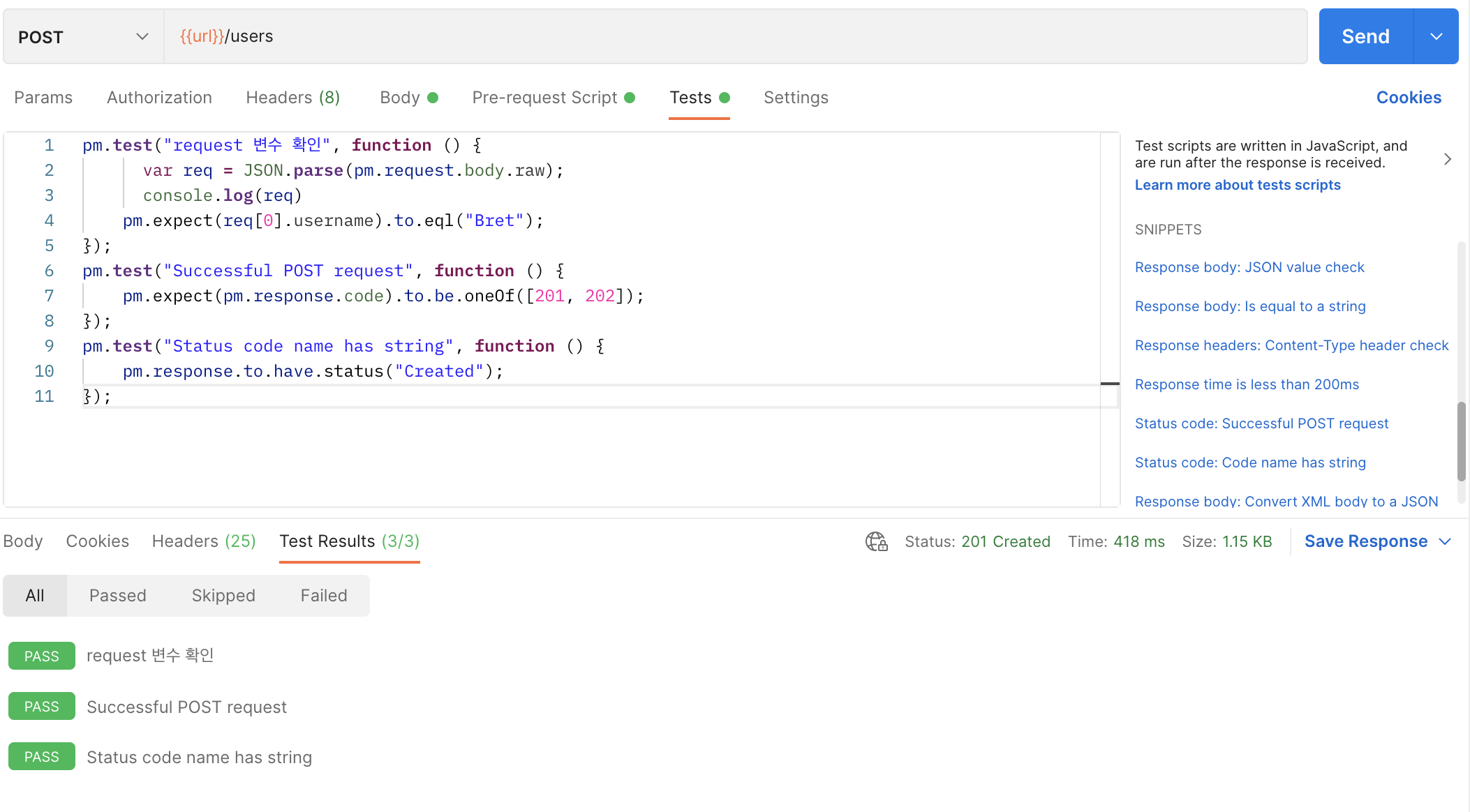
3. POST api의 스크립트 작성
우선 body 부분에 저장하고하는 json을 작성한다. 이 때 변수는 {{중괄호}} 처리한다.
[
{
"id": 11,
"name": "{{name}}",
"username": "{{username}}",
"email": "test",
"address": {
"street": "seoul",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "{{phone}}",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
]테스트 코드를 작성해보자. 간략하게 세 가지 테스트 코드를 작성한다.
pm.test("request 변수 확인", function () {
var req = JSON.parse(pm.request.body.raw); //request body(보내는 요청) 값을 json으로 변환
console.log(req) //로깅
pm.expect(req[0].username).to.eql("Bret"); //보내는 요청의 첫번째 덩어리의 username이 Bret이랑 완전히 같은지 확인
});
pm.test("Successful POST request", function () { //상태 코드 확인
pm.expect(pm.response.code).to.be.oneOf([201, 202]);
});
pm.test("Status code name has string", function () { //상태 코드 문자열 확인
pm.response.to.have.status("Created");
});
위와 같이 작성하고 send를 누르면 name = purin(환경 변수) / username = Bret(콜렉션 변수) / phone (콜렉션 변수) 가 자동으로 들어가며 테스트가 성공한다. 왜 일까?
중괄호된 변수는 포스트맨이 알아서 변수를 찾아서 넣어주기 때문에 따로 관여할 필요가 없다.
하지만 만약 변수에 약간의 수정을 가미해야 한다면?
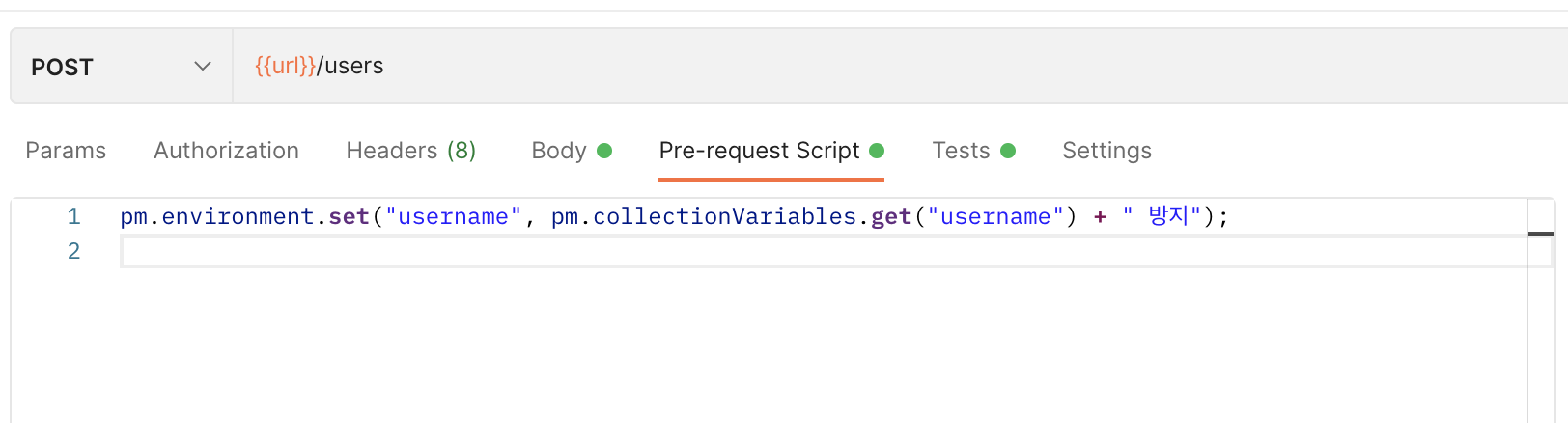
pre-request script에서 진행하면 된다(오른쪽에 snippet을 활용하여 코드를 작성하면 더 쉽다).
pm.environment.set("username", pm.collectionVariables.get("username") + " 방지");
콜렉션 변수에서 username을 꺼내와서 뒤에 스트링을 붙이고 환경 변수의 username으로 세팅하였다. 즉, username이라는 이름의 변수가 환경 변수에도, 콜렉션 변수에도 있게 된다. 이렇게 되면 {{username}} 은 어떤 값을 가져가게 될까?
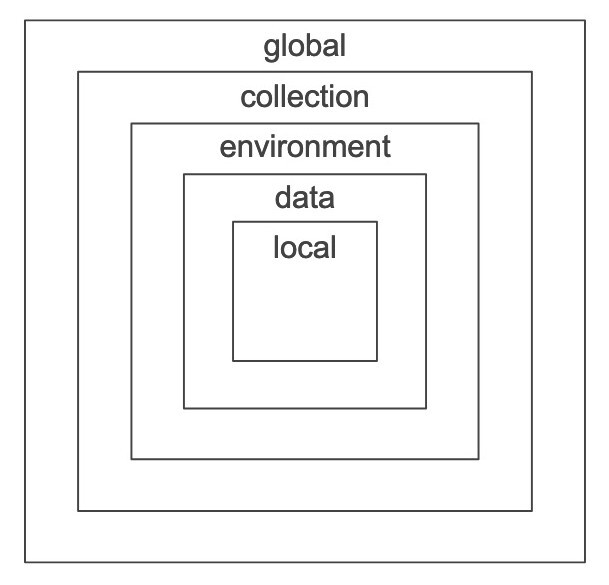
이전 글에 변수와 그 범위가 중요하다고 언급한 적이 있는데, 여기서 그 진가가 발휘된다.
아래 그림처럼 global < collection < env < data < local 순으로 힘이 세기 때문에, 환경 변수의 값을 가져가게 된다.

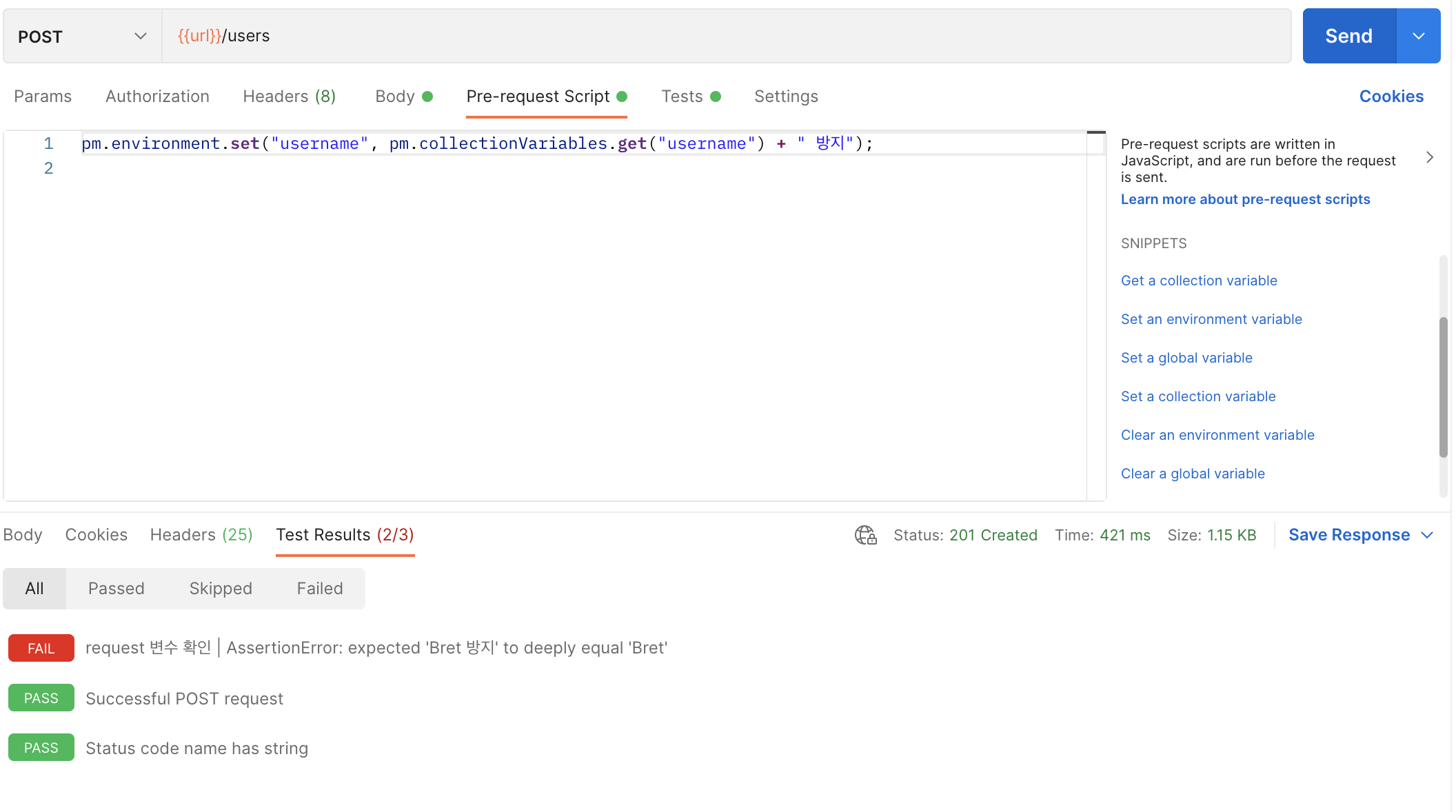
이 상태로 테스트 코드를 돌리면 실패한다. 왜냐면 username이 Bret인지 확인하도록 짰는데 환경변수의 username이 그게 아니기 때문이다.

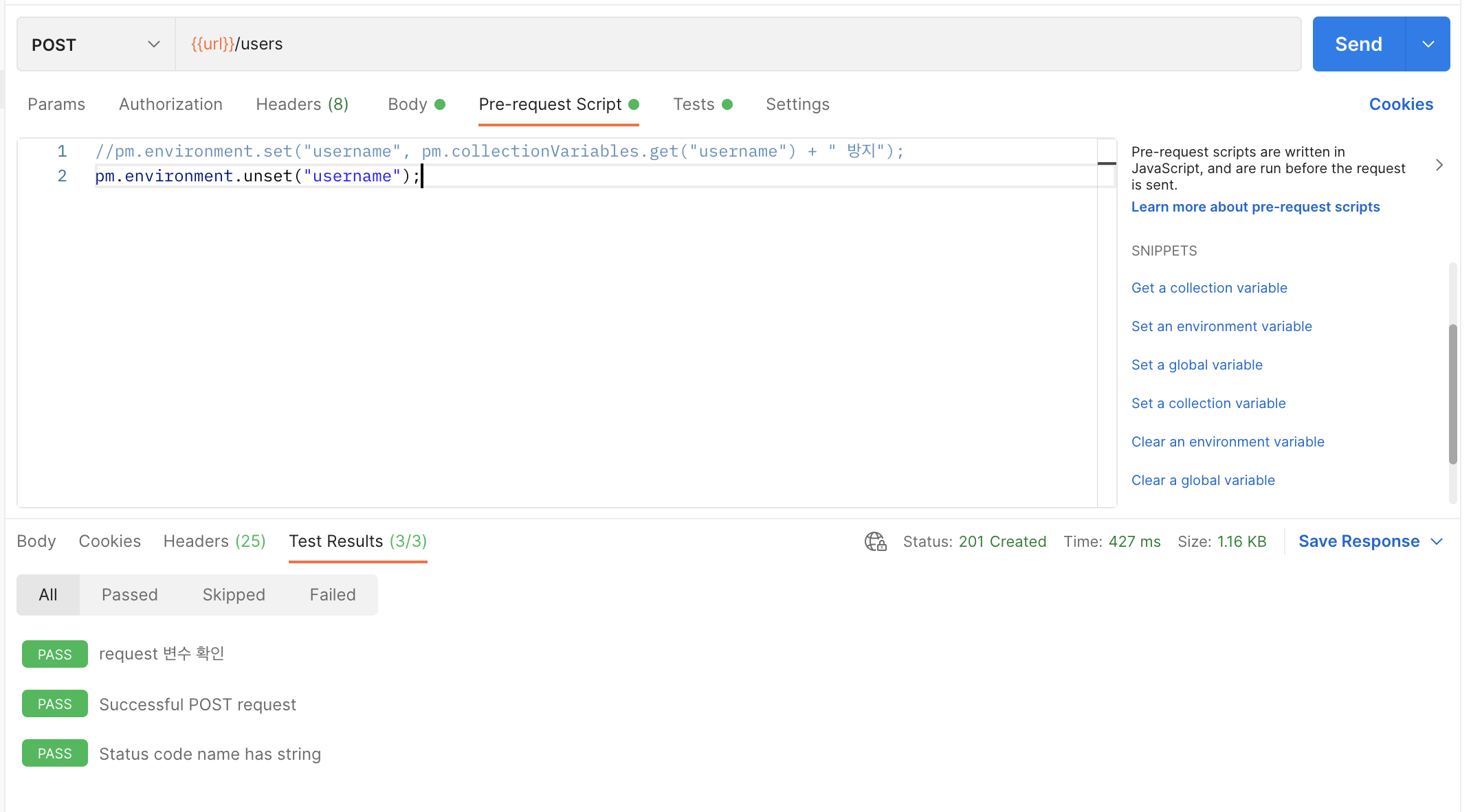
다시 성공시키려면 환경변수의 username을 지우면 된다. clear 함수가 이럴 때 사용되는 것이다.

4. collection 을 활용한 순차적인 테스팅
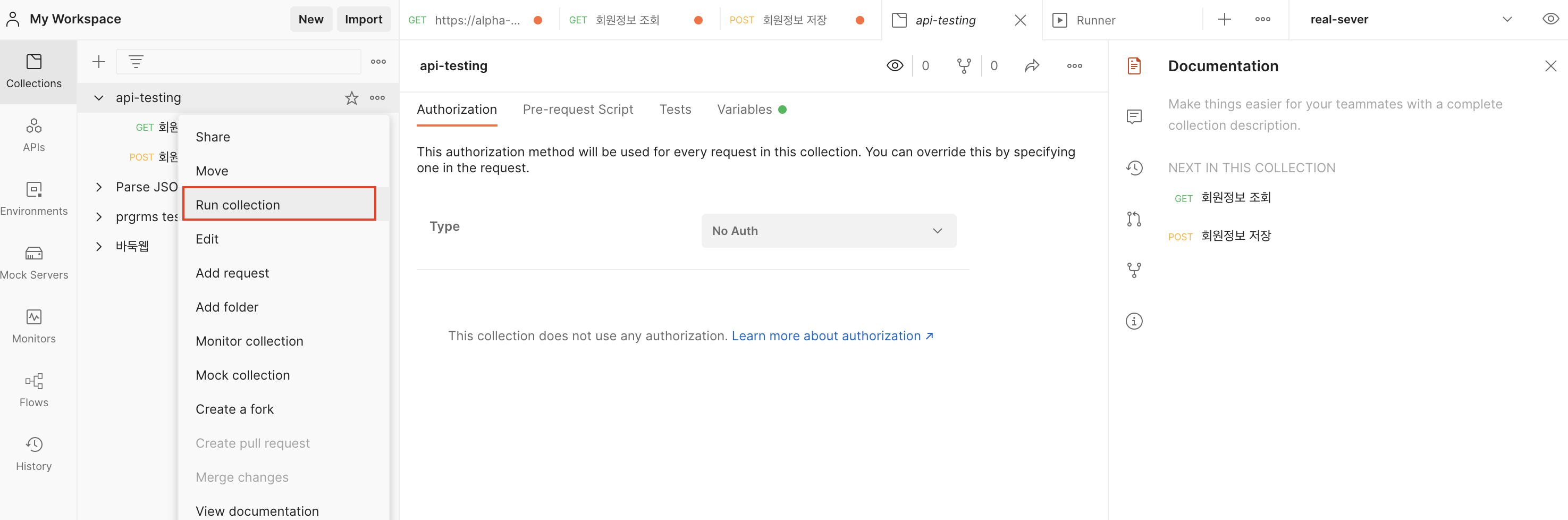
collection에서 run collection을 클릭하면 collection에 속하는 api들을 여러 설정에 맞게 테스트 할 수 있다.


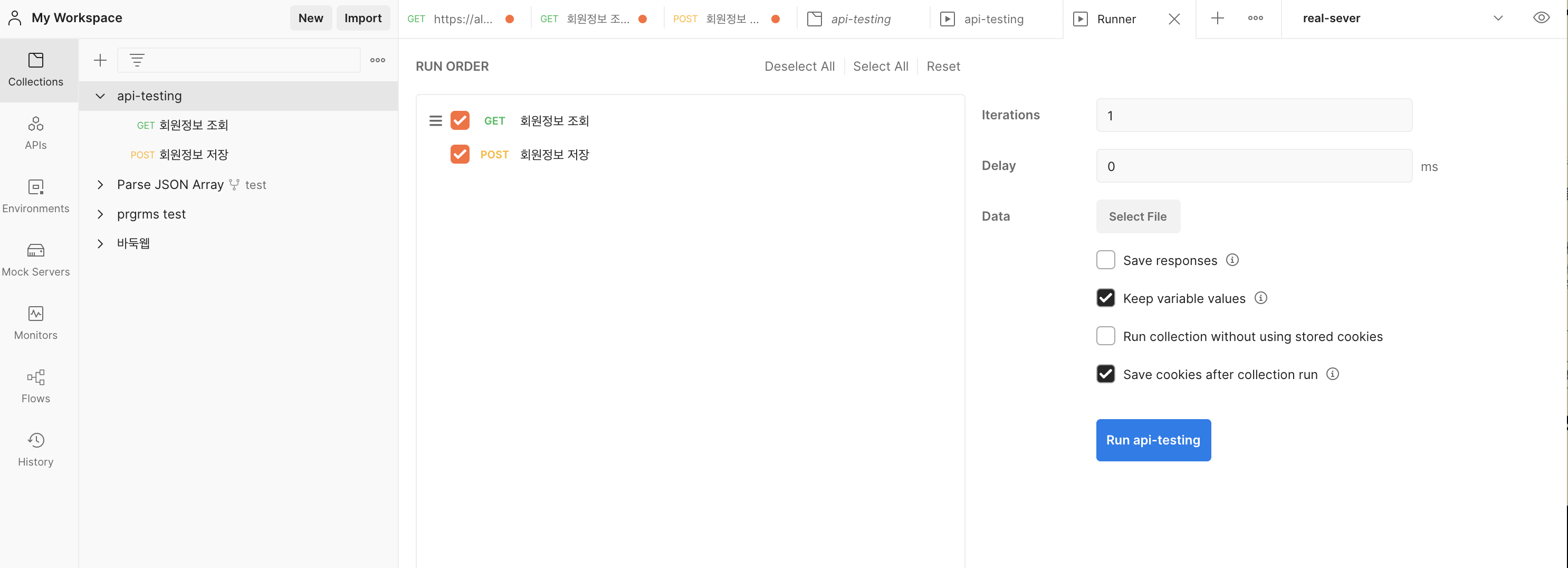
- api 왼쪽의 석삼자를 클릭하여 순서를 맞춰주고,
- 오른쪽 섹션에서 전체 테스트를 몇 번 진행할지(iterations), api 사이 간격은 얼마로 할 것인지(delay) 등을 설정할 수 있으며,
- 테스트 결과를 파일로 내려 받거나 변수 설정을 유지할 것인지 등도 선택할 수 있다.
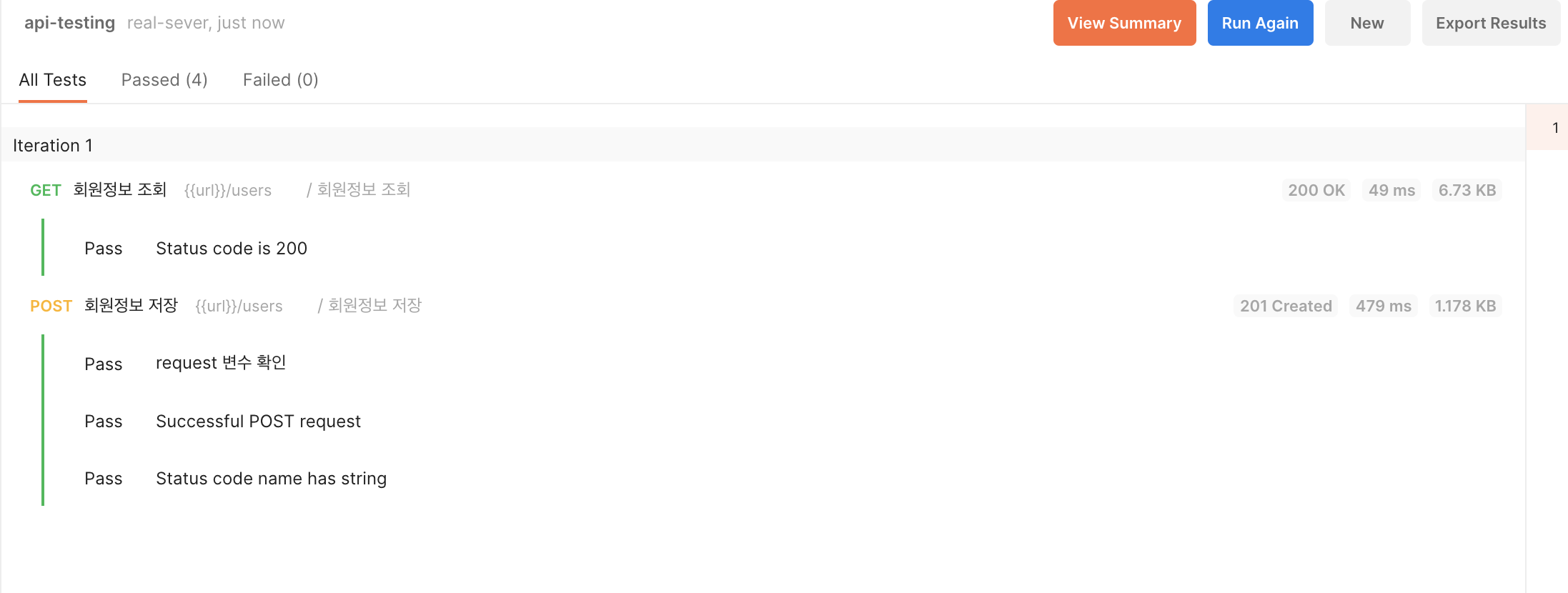
설정 후 run을 누르면 테스트 결과가 나온다.

이를 활용하면 다수의 api 테스트를 한 번에 진행할 수 있다!
'서버 세팅 & tool > postman' 카테고리의 다른 글
| [postman] 파일로 bulk request를 불러와서 api test하기 (0) | 2022.02.23 |
|---|---|
| csv 파일만들기 (0) | 2022.02.23 |
| [postman] schema validation test (0) | 2022.02.08 |
| [postman] environment variable setting & snippets for test (0) | 2022.02.08 |
| [postman] api testing를 준비하기 (0) | 2022.02.08 |