이전 글: 2022.02.08 - [서버 세팅, tool 사용법/postman] - [test] before you dive into api testing
[test] before you dive into api testing
포스트맨이란 API 개발을 보다 빠르고 쉽게 구현 할 수 있도록 도와주며, 개발된 API를 테스트하여 문서화 또는 공유 할 수 있도록 도와주는 플랫폼이다. 포스트맨으로는 api 요청을 하고 관련 스
bangpurin.tistory.com
환경: 포스트맨 Version 9.12.1
사전지식: 본문의 내용을 따라하기 전, 아래 사이트를 확인하여 각 변수에 대한 범위와 활용성에 대한 이해를 해야한다.
https://learning.postman.com/docs/sending-requests/variables/
Home
Postman Network Browse APIs, workspaces, and collections inside Postman. Explore Postman →
learning.postman.com
이제 api testing을 위한 세팅을 진행한다.

collection에 api-testing 이라는 콜랙션을 생성하고 api를 저장하였다.
이번 테스트에서는 free fake api 제공하는 jsonplaceholder의 샘플 api를 사용한다.
//GET or POST
https://jsonplaceholder.typicode.com/users
1. 환경변수 생성
url이 반복되니 url을 환경변수로 저장한다.
url을 환경변수로 생성하면 서버별로 콜랙션을 따로 만들 필요 없이 환경변수의 값만 바꿔주면 된다(ex. 개발서버/qa서버별로 콜랙션을 나눌 필요가 없고 환경변수에 값만 변경하여 돌릴 수 있다).
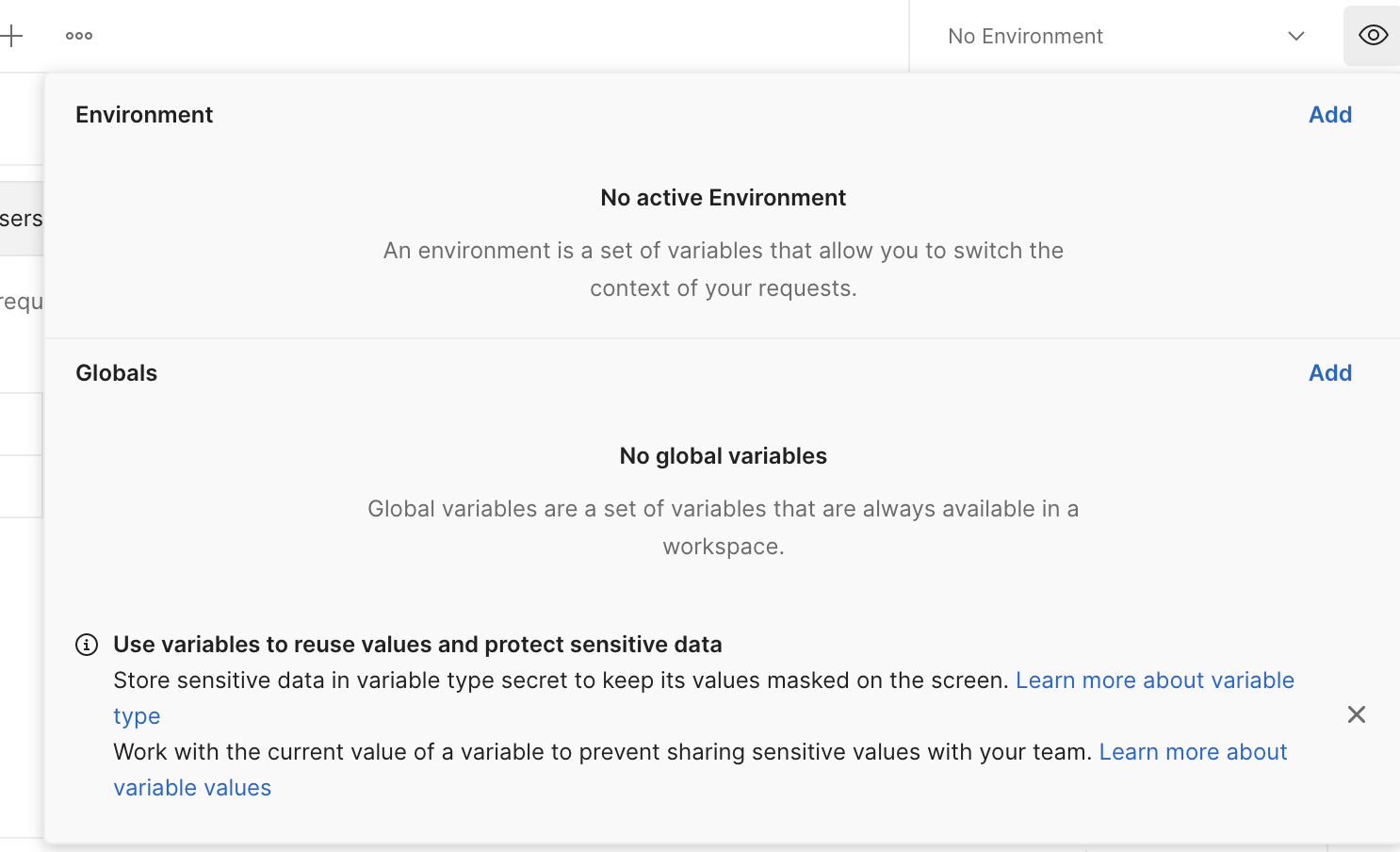
오른쪽 상단에 있는 눈 마크에서 설정할 수 있다. environment 와 global이 있는데 environment는 환경에 따라 전환하여 쓰는 값이고 global은 환경에 상관없이 공통으로 쓸 값이다. url은 environment와 성격이 더 맞기 때문에 environment의 add를 눌러 저장한다.

아래와 같이 환경에 맞게 url/기타 변수 등을 입력하고 환경변수의 이름을 지정한 후 save를 누른다.

그리고 다시 api를 쏘는 공간으로 돌아와서 주소 값을 방금 설정한 변수로 세팅해준다. 중괄호 두 개를 사용하면 변수를 불러올 수 있다.

여기서 처음에 잘 안될 수 있는데, 이는 환경 지정하지 않았기 때문이다. 오른쪽 상단에서 올바른 환경변수(real-server)를 선택해주자.
2. snippets 스크립스 설명
snippet을 활용한 기본 테스트를 해본다.

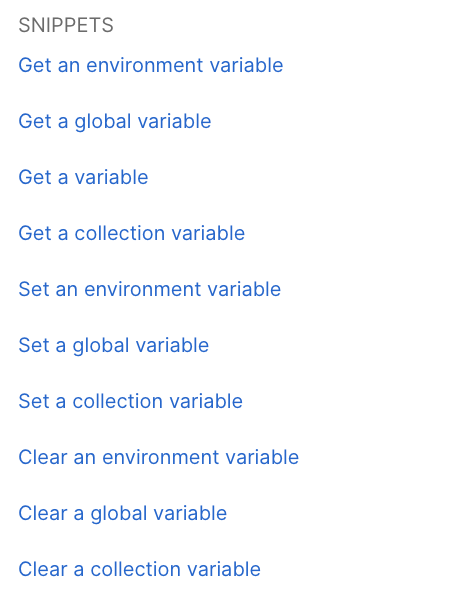
처음 보이는 부분은 변수 가져오기/저장하기/비우기에 관한 부분이다. 직접적인 테스팅은 아니고 테스트 스크립트에서 필요할 때 불러다가 사용하면 된다.

맨 위의 sene a request와 response body: convert xml body to a json을 제외한 나머지는 모두 테스팅 코드이다. 눌러보면 아래와 같은 형태를 하고 있음을 알 수 있다.
pm.test("테스트 이름/설명", function () {
//어떻게 테스트 할지 로직
pm.expect(); //테스트 기대값 확인하는 함수
});pm이라는 라이브러리에서 test라는 함수를 사용하고 있다. 첫 번째 변수는 테스트 이름이고 두 번째 매개변수인 함수가 실제 로직이 들어갈 곳이다. 보통 expect 함수를 써서 결과 값을 확인하게 되어 있다.
snippet에서 볼 수 있는 함수들은 아래와 같다.
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); //status 가 200을 가지고 있는지
});
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("Bret"); //결과 어딘가에 Bret 이라는 단어를 포함하고(include) 있는지
//pm.response.text() : 결과를 string화 함
});
pm.test("Your test name", function () {
var jsonData = pm.response.json(); //결과 값을 json으로 만들고
pm.expect(jsonData[0].id).to.eql(1); //array의 첫 번째 덩어리의 id 값이 1인지 확인
//jsonData[0].id : 코드에서 대부분의 것은 0부터 시작이라 0이 첫 번째이고 결과 값이 object가 아닌 array여서 index([n])를 넣어줘야함
});
pm.test("Body is correct", function () {
pm.response.to.have.body('[{"id":1}]'); //결과가 이것과 완전히 동일한지 확인
});
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type"); //특정 헤더가 있는지 확인
});
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200); //응답시간이 200ms 이하인지 확인
});
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([201, 200]); //결과 http status code가 둘 중 하나인지 확인
});
pm.test("Status code name has string", function () {
pm.response.to.have.status("OK"); //결과 http status code가 숫자가 아니라 문자로 올 때(대소문자 구분함에 주의)
});
/////
var schema = {
"items": {
"type": "boolean"
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test('Schema is valid', function () {
pm.expect(tv4.validate(data1, schema)).to.be.true; //data1의 틀이 schema와 맞는지 확인
pm.expect(tv4.validate(data2, schema)).to.be.false; //data2의 틀이 schema와 맞는지 확인
});기본 snippet을 통하여 값 결과 값 검사, 상태 확인, 결과 format 확인(schema) 등이 가능하다.
schema에 대해서는 별도의 글로 설명한다.
2022.02.08 - [서버 세팅, tool 사용법/postman] - [test] schema validation
앞으로 자주 쓸 문법은 아무래도 결과 값을 json화 하여 변수를 다루는 부분일 것이다. 또한 eql과 have/include가 의미적으로 다르기에 헷갈리면 안된다.
앞.to.have.뒤 //앞 항목이 뒤를 가지고 있는지(명확)
앞.to.include.뒤 //앞 항목이 뒤를 포함하는지(존재성)
앞.to.not.have.뒤 //부정할 때 not의 위치 중요(to 다음; include 등에서도 활용가능)
앞.to.eql(뒤) //앞이 뒤랑 값이 같은지 확인(데이터 값 확인)
pm.response... // 여기 안에 결과가 들어있고
var jsonData = pm.response.json(); //결과 값을 json으로 만드는 부분; json화 해야 데이터를 가져오기가 쉽다.
다음 글에서 샘플 테스팅을 진행한다.
참고
pm object 설명: https://learning.postman.com/docs/writing-scripts/script-references/postman-sandbox-api-reference/#the-pm-object
Home
Postman Network Browse APIs, workspaces, and collections inside Postman. Explore Postman →
learning.postman.com
포스트맨 테스트 원문: https://learning.postman.com/docs/writing-scripts/intro-to-scripts/
Home
Postman Network Browse APIs, workspaces, and collections inside Postman. Explore Postman →
learning.postman.com
'서버 세팅 & tool > postman' 카테고리의 다른 글
| [postman] 파일로 bulk request를 불러와서 api test하기 (0) | 2022.02.23 |
|---|---|
| csv 파일만들기 (0) | 2022.02.23 |
| [postman] chaining sample test (0) | 2022.02.08 |
| [postman] schema validation test (0) | 2022.02.08 |
| [postman] api testing를 준비하기 (0) | 2022.02.08 |