[postman] 파일로 bulk request를 불러와서 api test하기
이전 글: 2022.02.08 - [서버 세팅 & tool/postman] - [postman] chaining sample test
[postman] chaining sample test
이전 글: 2022.02.08 - [서버 세팅, tool 사용법/postman] - [test] environment variable setting & snippets [test] environment variable setting & snippets 이전 글: 2022.02.08 - [서버 세팅, tool 사용법..
bangpurin.tistory.com
포스트맨으로 파일에 든 데이터를 순차적으로 넣어가며 테스트하고 싶을 때, json과 csv 방법 두 가지 방법이 있는데 각각에 대해서 알아본다.
1. csv 방식
당연하게도 csv파일을 만들어야 포스트맨에서 불러올 수 있는데, 이 방법은 아래와 같다.
https://bangpurin.tistory.com/56
csv 파일만들기
1. 엑셀로 만들기 엑셀에 필요한 데이터를 아래와 같이 만든다. 0으로 시작하는 숫자나 길이가 긴 숫자는 엑셀이 알아서 숫자 포맷을 바꿔버리는데, 열을 선택하고 텍스트 형태로 전환해주면 아
bangpurin.tistory.com
request로 사용할 데이터가 든 파일을 준비한다. csv 확장자로 저장된 파일이어야 하며, 최상단에는 지칭하는 이름이 들어있어야 한다(노트패드나 엑셀에서 csv파일을 만들 수 있다).

포스트맨에서 collection -> runner 클릭하고 콜랙션의 api를 옆으로 드래그한다. 필요시 순서를 맞추고, 테스트할 api를 선택한다.
오른쪽 영역에서 위 csv파일을 데이터 부분에서 csv 파일을 불러온다.

preview를 눌렀을 때 아래와 같이 팝업이 뜨면 정상적으로 읽힌 것이다.

자 이제 파일을 준비했으니, 저 변수를 가져올 부분을 세팅해보자. 나는 저 변수를 POST 요청의 항목으로 사용할 예정이라 아래와 같이 수정해주었다.
가. pre-request script에서 파일에서 읽어 온 값을 변수 처리한다. 어떤 변수로 세팅해야 할지는 상황에 따라 다르겠다. 이전 글을 보면 변수의 범위에 대해 언급한 적이 있는데, 동일하게 생각해서 설정하면 된다.
var cardNo = pm.iterationData.get("card") //csv파일의 각 줄의 card부분을 가져와 변수 세팅
var zipcode = pm.iterationData.get("zipcode") //csv파일의 각 줄의 zipcode부분을 가져와 변수 세팅
console.log(cardNo) //로그
pm.collectionVariables.set("card", cardNo); //위 cardNo를 콜랙션 변수로 세팅
pm.collectionVariables.set("zipcode", zipcode); //위 zipcode를 콜랙션 변수로 세팅
나. body 부분을 수정한다. 변수가 들어갈 부분을 수정해준다.

다. 잘 들어갔는지 확인. 테스트 코드로 확인한다.
pm.test("request 변수 확인", function () {
var req = JSON.parse(pm.request.body.raw); //request body를 가져와서
console.log(req) //로그찍고
console.log(req[0].card) //string "9460777788890000"
console.log(pm.iterationData.get("card"))//number 9460777788890000
//parseInt(req[0].card)로 number로 바꿔서 비교해야 같게 나옴
pm.expect(parseInt(req[0].card)).to.eql(pm.iterationData.get("card"));
pm.expect(parseInt(req[0].address.zipcode)).to.eql(pm.iterationData.get("zipcode"));
});
라. 위 가~다 과정을 하고 나서 꼭 ctrl+s 를 눌러서 저장을 해주고, 다시 collection의 runner로 돌아와서 Run api-testing을 클릭한다.


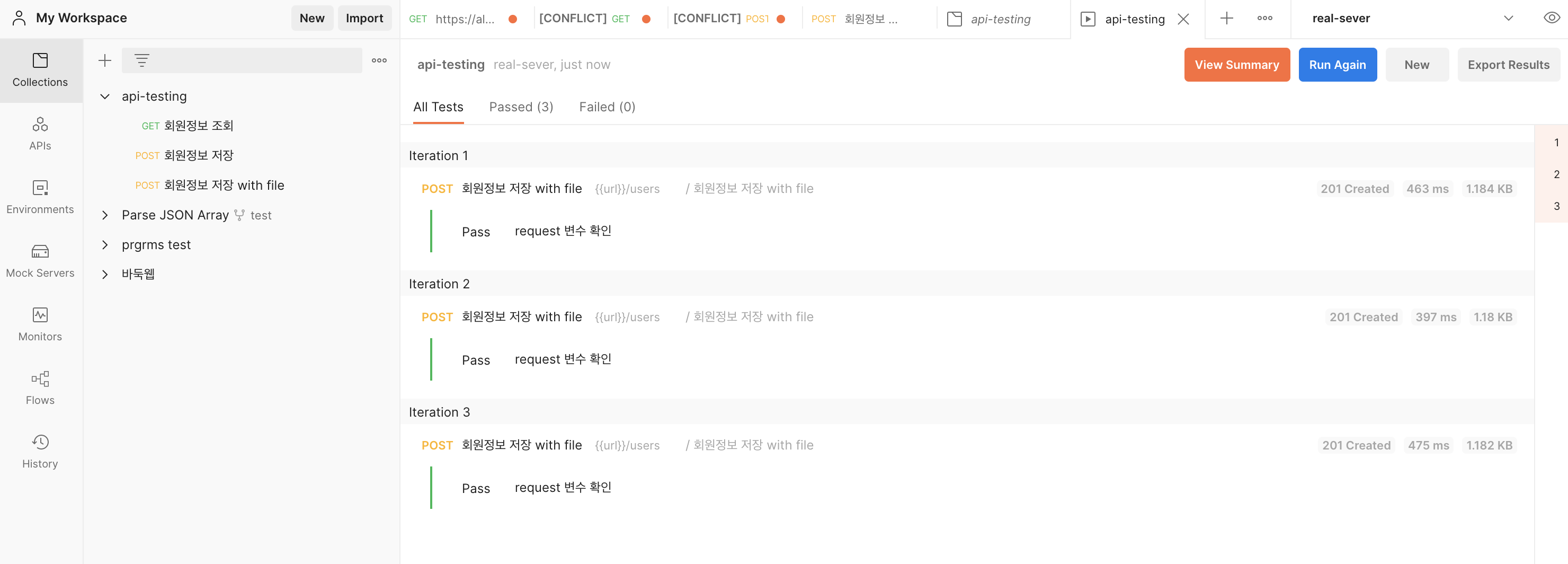
테스트가 성공하는 것을 볼 수 있다. 만약 실패해도 뭐가 틀렸는지 알려주기 때문에 바로 수정하면 된다.
참고로 각 요청을 클릭하면 실제로 어떤 json이 요청 나가고 들어왔는지 볼 수 있다.

참고
1. csv파일의 특성 상 숫자 형의 맨 처음 오는 0은 잘리니까 조심해야 한다(사진에서도 파일에는 0이 있지만 포스트맨에서 불러왔을 때에는 0이 없어지는 것이 확인된다). 해결법이 있을 법도 한데,, 아직 없는 것 같다. csv파일을 json포맷으로 바꿔서 했다는 글만 있다.
https://community.postman.com/t/how-to-pass-a-csv-in-collection-runner-which-starts-with-0s/14422/9
How to pass a csv in collection runner which starts with 0's
This is a very common scenario to have leading zeroes in imported data variables. I’m surprised why postman didn’t resolve this yet. As a temporary solution, I am converting CSV to JSON and running all my data driven tests (yes, this is cumbersome way
community.postman.com
2. 그리고 csv 안의 숫자의 길이가 16자리 이상이면 포스트맨이 값을 알아서 변환해버리는 이슈가 있다. 변수를 불러올 때 자바스크립트의 Number를 사용해서 생기는 이슈라고는 하는데 어쨌든 request와 다른 값으로 쏘는 것은 명백한 이슈기 때문에 숫자를 문자로 바꿔서 요청할 수 있게끔 지원해달라는 문의글이 최신으로도 올라오고 있다. 이를 방지하려면 아래와 같이 csv안의 숫자 앞뒤로 "(큰따옴표)를 넣어주면 되긴 하지만.. 데이터가 많을수록 귀찮아질 것이기에.. 아래의 json변환 방법을 사용하려 쏘는 게 더 나을 것 같다.

https://github.com/postmanlabs/postman-app-support/issues/8771
Collection runner modifying large numbers · Issue #8771 · postmanlabs/postman-app-support
Describe the bug For CSVs, numbers over 16 digits are being rounded/modified when used in the Collection Runner. See example below: raw value value used in request 5720687706200772658.153 572068770...
github.com
2. json 방식
request json이 이미 준비되었을 경우 유용하다. 하지만 위에서 언급한 csv방식에서 지원하지 않는 leading zero이슈를 해결하기 위해 사용되기도 한다.
여기서는 csv -> json으로 바꾼 후 테스트를 해보도록 한다.
https://www.convertcsv.com/csv-to-json.htm
CSV To JSON Converter
www.convertcsv.com
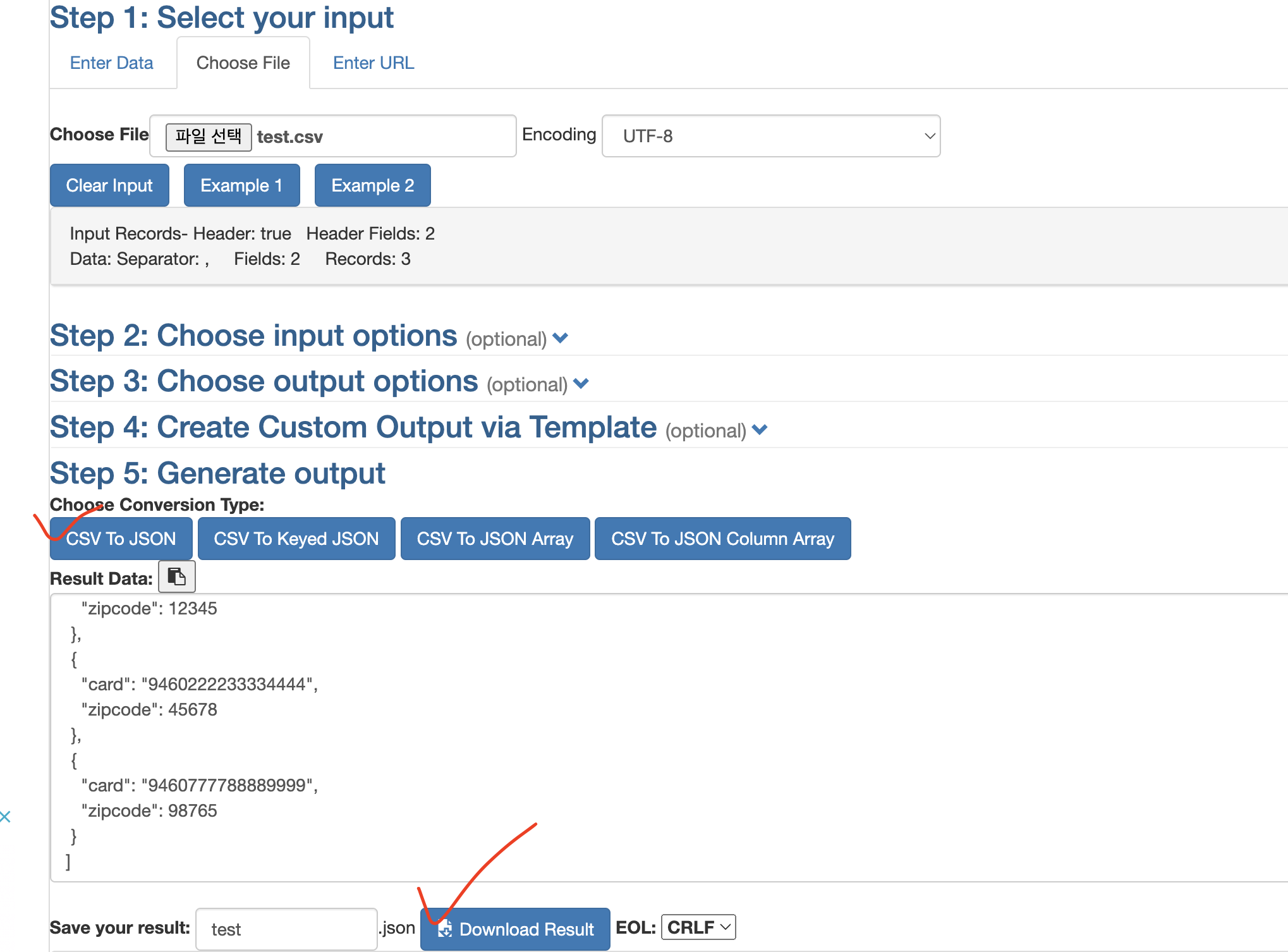
위 사이트에서 미리 준비된 csv를 선택하면 아래에 결과를 볼 수 있다. 여러 포맷으로 변환해주는데 포스트맨에서는 맨 처음 양식을 지원하기 때문에 csv to json으로 변환해주고 download를 눌러주면. json파일이 받아진다.

만들어진 파일을 열어본다(위 사진의 result data에서도 확인가능하다).

자동으로 타입을 판별해서 그런지 zipcode가 숫자 타입으로 json이 만들어졌는데, 이를 문자열로 바꿔서 다시 만들도록 한다(api request에서 문자로 보내야 하는지 숫자로 보내야 하는지에 따라 다르게 설정하면 된다).

사이트 output 옵션 중에 강제로 stringify하는 곳이 있는데, 비워두면 전체를 문자열화, 위치를 콤마로 구분해서 넣어주면 그 곳만 문자열화 해준다. 우리는 두번째에 위치한 zipcode를 문자열화 해야 하니 2를 넣어주고 다시 csv to json을 눌러준다. 아래에 문자열로 바뀐 json을 확인한다.

포스트맨에서 json파일을 불러오고 preview버튼을 누르면 아까 csv에서는 사라졌던 0이 잘 들어와 있는 것을 볼 수 있다.


csv로 테스트했을 때는 다 숫자로 읽어와서 테스트 코드도 숫자로 변환하는 부분이 있었는데, json에서는 이를 유동적으로 바꿀 수 있어서 더 좋은 것 같다. 우리는 지금 모든 값을 문자화 했으니 테스트 코드도 문자 비교로 바꿔야 통과한다.
pm.test("request 변수 확인", function () {
var req = JSON.parse(pm.request.body.raw);
console.log(req)
pm.expect(req[0].card).to.eql(pm.iterationData.get("card"));
pm.expect(req[0].address.zipcode).to.eql(pm.iterationData.get("zipcode"));
});마치며..
csv는 숫자 값이면 (숫자가 아니어도 숫자 꼴이기만 하면; ex. 카드번호, 폰번호) 숫자로 인식해서 예상하지 못한 문제가 생길 수 있는데, json으로 변환하면 이를 조절할 수 있으니 json으로 테스트하는 게 더 정확하고 예측 가능한 것 같다!